
If you are really upset with Chrome browsers warnings that your HTTPS enabled website contains unsecured third-party contents that sometimes force your users to close the tab, Google has solved this problem for you.
With the release of the next version of Google's popular browser, Chrome 43, it may be easier for developers and system administrators to ensure HTTPS websites are not compromised by insecure HTTP resources.
Until now, the current browsers of Google flag a 'mixed-content warning' in the form of a yellow triangle over the padlock if any HTTPS page loads any resource from an unencrypted HTTP URL.
What's mixed content? And…
...Why should I worry about Mixed content if I am using HTTPS on my web pages?
If, say, your website has HTTPS enabled but your website's pages are loading contents, such as images, retrieved through regular, clear text HTTP URLs, then it is believed that the connection is only partially encrypted.
Partially encrypted communication means:
The unencrypted HTTP content on the secured web pages could be accessed by hackers as well as could be modified by Man-in-the-Middle (MITM) attackers, which results in unsecured connection. This behavior of web pages is called a mixed content page.
However, Mixed content is no longer a problem:
As Google says, "mixed content checking causes headaches," therefore the company is introducing a new command in its next version of the browser.
Chrome 43 – which is in beta right now but should be stable in May – will not flag any mixed content warning, thanks to a new browser Content Security Policy directive known as Upgrade Insecure Resources.
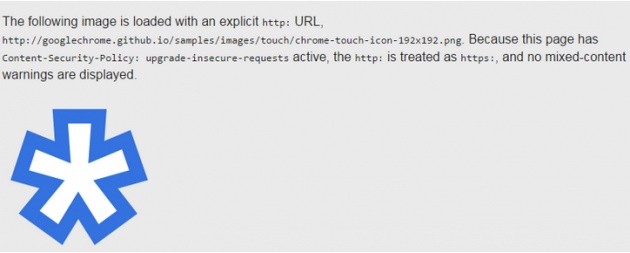
The Upgrade Insecure Resources "causes Chrome to upgrade insecure resource requests to HTTPS before fetching them," Google explained in its blog post.
The search engine giant recommended you to enable it via an HTTP response header, "Content-Security-Policy: upgrade-insecure-requests," if all the content is controlled by you.
However, if the unsecure resources are served from a web server you don’t control, you can include the <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> tag in your page's <head>.
The search engine giant has also demonstrated the feature.

Now, this is something that will rejoice developers and system administrators because a simple yellow triangle warning bar in the browser's address bar makes their users think twice that whether they continue to keep browsing or close the tab.
Not just this, Google has recently announced plans to move its advertising platforms to encrypted HTTPS by June 30 this year in an effort to help protect privacy and security of its online users.



