
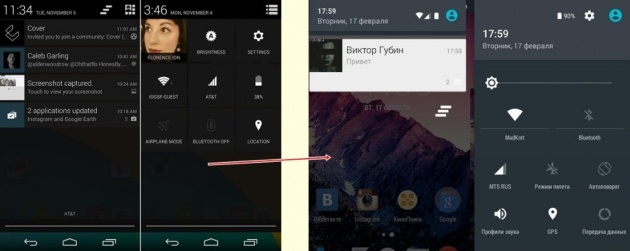
[GUIDE] How to make your Notification panel looks like Android Lollipop or Marshmallow
Notes:
- This is the guide for transforming your old look Panel to Lollipop like panel.
- You need to be "very patient" and have a lot of time as this is a time consuming tutorial.
- Read everything.
Things you need:
- Working Brain
- Patience
- Apktool (version 1.5.2) Download here
- Rootexplorer Download here
- Text editor
- LollipopFiles.zip Download here
- Your phone stock Systemui.apk
Let's begin.
Part A.
1. Decompile SystemUI.apk
2. Extract SystemUIFiles folder and merge the files of the LollipopFiles.zip to your SystemUI
3. Open ids.xml in /res/values
Add this code before </resources>
<item type="id" name="recents_clear">false</item>
<item type="id" name="LayE2">false</item>
<item type="id" name="owner">false</item>
<item type="id" name="photo_picker_cover">false</item>
<item type="id" name="owner_cover">false</item>
<item type="id" name="name_field_cover">false</item>
<item type="id" name="name_edit_cover">false</item>
<item type="id" name="image_cover">false</item>
<item type="id" name="photo_picker">false</item>
<item type="id" name="name_field">false</item>
<item type="id" name="name_edit">false</item>
<item type="id" name="colored_bar">false</item>
<item type="id" name="thumbnail_border">false</item>
6. Open dimens.xml in /res/values
find this
<dimen name="quick_settings_cell_height">
replace the value with 90.0dip
also find this
<dimen name="quick_settings_cell_gap">
replace the value with 0.0dip then save
7. Open Styles.xml in /res/values
Find this:
<style name="TextAppearance.StatusBar.Expanded.Clock" parent="@style/TextAppearance.StatusBar.Expanded">
Change it to become like this
<style name="TextAppearance.StatusBar.Expanded.Clock" parent="@style/TextAppearance.StatusBar.Expanded">
<item name="android:textSize">14.0sp</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">#ffffffff</item>
<item name="android:fontFamily">sans-serif-medium</item>
</style>
also find this
<style name="TextAppearance.StatusBar.Expanded.Date" parent="@style/TextAppearance.StatusBar.Expanded">
Change it to become like this
<style name="TextAppearance.StatusBar.Expanded.Date" parent="@style/TextAppearance.StatusBar.Expanded">
<item name="android:textSize">14.0sp</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">#b2ffffff</item>
</style>
And add this at the bottom before </resources>
<style name="TextAppearance.QuickSettings.Toggle" parent="@style/TextAppearance.QuickSettings">
<item name="android:textSize">12.0sp</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">#b3ffffff</item>
<item name="android:fontFamily">sans-serif-regular-systemui</item>
</style>
<style name="Theme.Lalalee" parent="@*android:style/Theme.Holo.Light.Dialog">
<item name="android:windowBackground">@*android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
8. Open arrays.xml in /res/values/ then add this at the bottom before </resources>
<integer-array name="batterymeter_color_levels">
<item>4</item>
<item>15</item>
<item>100</item>
</integer-array>
<array name="batterymeter_color_values">
<item>#ffff3300</item>
<item>#ffff3300</item>
<item>#ffffffff</item>
</array>
<integer-array name="batterymeter_bolt_points">
<item>73</item>
<item>0</item>
<item>392</item>
<item>0</item>
<item>201</item>
<item>259</item>
<item>442</item>
<item>259</item>
<item>4</item>
<item>703</item>
<item>157</item>
<item>334</item>
<item>0</item>
<item>334</item>
</integer-array>
9 Open colors.xml in /res/values/ and add this at the bottom before </resources>
<color name="qset_text_color_off">#b3ffffff</color>
<color name="qset_text_color_on">#b3ffffff</color>
<color name="qs_tile_normal">#ff263238</color>
<color name="batterymeter_charge_color">@android:color/white</color>
<color name="batterymeter_bolt_color">#b2000000</color>
10. Open strings.xml in /res/values and add this at the bottom before </resources>
<string name="battery_meter_very_low_overlay_symbol">!</string>
11. Open AndroidManifest.xml and add this at the bottom before </application>
<activity android:theme="@style/Theme.Lalalee" android:name="com.android.settings.Profile">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
</intent-filter>
</activity>
12. Open SystemUIService.smali in /smali/com/android/systemui
Find:
# virtual methods
Add this at the bottom "remember to add 1 gap after the .end method
.method public FMDProfPic(Landroid/view/View;)V
.locals 3
.parameter "v".prologue
.line 2431
new-instance v0, Landroid/content/Intent;invoke-direct {v0}, Landroid/content/Intent;-><init>()V
.line 2432
const-string v1, "com.android.systemui"const-string v2, "com.android.settings.Profile"
invoke-virtual {v0, v1, v2}, Landroid/content/Intent;->setClassName(Ljava/lang/String;Ljava/lang/String;)Landroid/content/Intent;
const/high16 v2, 0x1000
invoke-virtual {v0, v2}, Landroid/content/Intent;->setFlags(I)Landroid/content/Intent;
move-result-object v0
.line 2433
invoke-virtual {p0, v0}, Landroid/content/Context;->startActivity(Landroid/content/Intent;)Vconst-string v1, "statusbar"
invoke-virtual {p0, v1}, Landroid/content/Context;->getSystemService(Ljava/lang/String;)Ljava/lang/Object;
move-result-object v0
check-cast v0, Landroid/app/StatusBarManager;
invoke-virtual {v0}, Landroid/app/StatusBarManager;->collapsePanels()V
.line 1720
return-void
.end method
13. Recompile your systemui
14. and Decompile your newly compiled systemui
15. Open LBatteryBar$1.smali in /smali/com/fmd/btn
Search
0x7f020145
->replace with the value of
<public type="drawable" name="stat_sys_battery_charge" from your public.xml
Search
0x7f02013c
->replace with the value of
<public type="drawable" name="stat_sys_battery" from your public.xml
16. Open SlideBrightness.smali in /smali/in/jmkl/dcsms/statusbargreper
Search
0x7f020263
->replace with the value of
<public type="drawable" name="progress_horizontal" from your public.xml
Search
0x7f020270
->replace with the value of
<public type="drawable" name="thumb" from your public.xml
17. Open Profile.smali in /smali/com/android/settings
search code and replace with your public.xml
0x7f04004d = <public type="layout" name="profile_cover"0x7f08012b = <public type="id" name="photo_picker_cover"
0x7f08012c = <public type="id" name="owner_cover"
0x7f08012d = <public type="id" name="name_field_cover"
0x7f08012e = <public type="id" name="name_edit_cover"0x7f08012f = <public type="id" name="image_cover"
0x7f020264 = <public type="drawable" name="fmd_me"
18. Open ProfilePicture$1.smali in /smali/com/android/settings
search code and replace with your public.xml
0x7f020264 = <public type="drawable" name="fmd_me"
19. Open ProfilePicture.smali
Search code and replace with your public.xml
0x7f08000b = <public type="id" name="image"
0x7f020264 = <public type="drawable" name="fmd_me"
20. Recompile your Systemui then sign it using apktool and put it back to your phone.