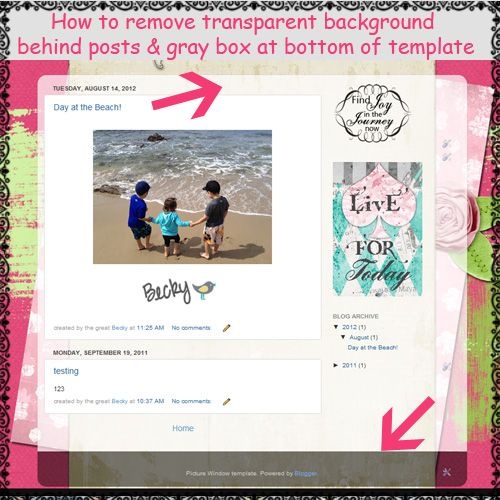
Do you have the new Picture Window template? If so you probably have a transparent box in the center that covers your cute background! You will find out in this easy tutorial how to remove that opaque background behind your blog post!
Before:

1.) Go to your ‘Template’ page and click on ‘Edit HTML’ and ‘Proceed’.
2.) Click on the box next to Expand Widget Template. Hit Ctl F to bring up a search box. Insert these words into the search box: ”main.background” It will bring you to this code:
Highlight the code on your blog that looks like this:
<Variable name="main.background" description="Main Background" type="background"
default="transparent url(www.blogblog.com/1kt/transparent/white80.png)repeat scroll top left" value="transparent url(www.blogblog.com/1kt/transparent/white80.png) repeat scroll top left"/>
<Variable name="main.padding.sides" description="Main Padding Sides" type="length" default="20px" value="20px"/>Replace the code you just highlighted with the code below.
<Variable name="main.background" description="Main Background" type="background"
default="transparent url() repeat scroll top left" value="transparent url() repeat scroll top left"/>
<Variable name="main.padding.sides" description="Main Padding Sides" type="length" default="20px" value="20px"/>Once you do that click preview and if it looks good save! Your transparent background will now be gone!
-To remove the gray box at the bottom of your blog, follow this tutorial.
-You will notice there is still a white box behind every post. To remove the white box that is behind all your posts, follow this tutorial.
-To remove the border that is around all your posts, follow this tutorial.
-To adjust the width of your posts and sidebars so they don’t hang off the center part of your background.





