
The evolving era of JavaScript is up at its peak and now the modern browsers support giving strength to become one of top languages. Learning JavaScript is not a rocket science and beginners can easily learn JavaScript, tons of thousands of JavaScript Tutorials are available from beginner to advance. A vast community of JavaScript provides any sort of help.
The purpose of this tutorial is that how a beginner can debug javaScript code and know where he is making mistake. In this tutorial I will start by simple debug way i.e. console.log and alert methods to debug the value.
So wait! Let’s code !
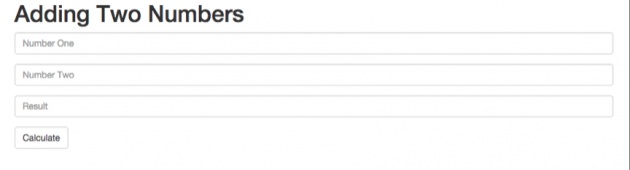
The program I am going to code is adding two numbers and showing the result into another input.

// HTML CODE
<form id=”addForm”>
<input type=”text” placeholder=”Number One” id=”input1”/>
<input type=”text” placeholder=”Number Two” id=”input2” />
<input type=”text” placeholder=”Result” id=”result” />
<button click=”addNumbers()”>Calculate</button>
</form>
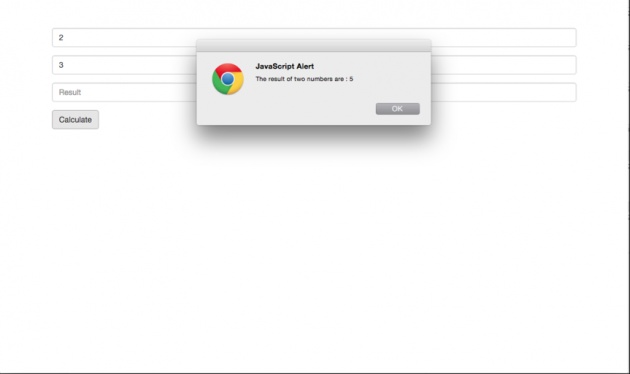
Method 1 : The Alert Method
// JavaScript Code
function addNumbers(){
var input1 = document.getElementById(‘input1’).value;
var input2 = document.getElementById(‘input2’).value;
// adding two numbers
var result = input1 + input 2;
/*==Alert the result value==*/
alert(result);
}

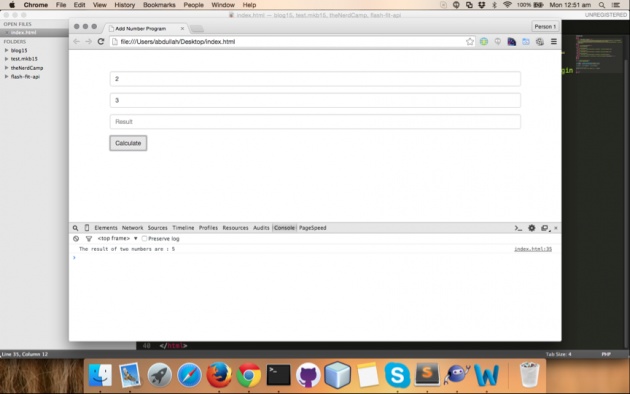
Method 2 : The Console Method
function addNumbers(){
var input1 = document.getElementById(‘input1’).value;
var input2 = document.getElementById(‘input2’).value;
var result = input1 + input2;
/*== show the result value in Console ==*/
console.log(result);
/*==Storing the result value in the third input==*/
document.getElementById(‘result’).value = result;
}
The console.log result can be viewed in browser console
For Chrome : view > developer > JavaScriptConsole
For FireFox : tools > web developer > web console

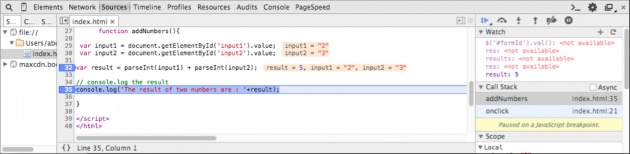
The modern browser now equipped with JavaScript debugger to help the developer to debug the code instead of writing console.log() and alerts for debugging. which i will show in my next blog post.
For now just showing a sample

Thank You.
Hope you like my first blog. your feedback will be great help if.



