Prototyping is an essential part of the design process. Prototyping allows us to develop and explore our ideas rapidly. Also, user-testing and improving a design is easier when we’re working with prototypes.
Mockplus is an excellent design prototyping app. It’s available on Windows and Mac OS. There’s a lot to love about this app. You can see a full list of features here.
Let me talk about my first impressions of Mockplus after taking it for a test drive.
User-Friendly
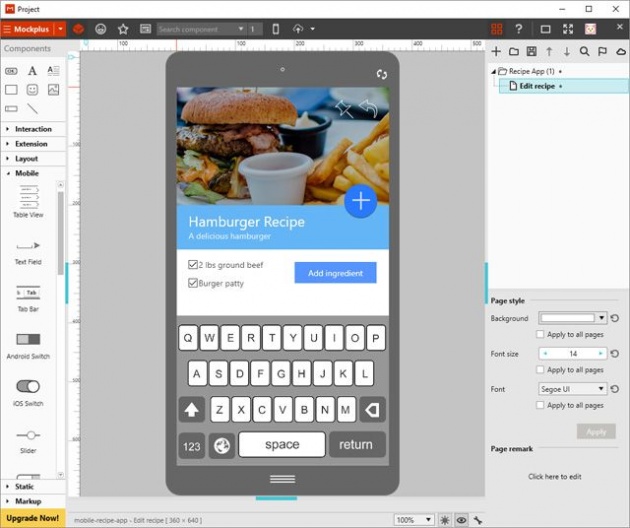
Mockplus’s intuitive drag-and-drop UI makes it possible to start using the tool immediately after installing it, without having to go over tutorials and training manuals. (Though they do have tutorials available.) There’s absolutely no coding involved when you’re creating your design prototypes.
Building a design prototype with Mockplus is much easier compared to a general-purpose graphics editor like Photoshop or Illustrator. With no prior experience of using Mockplus, I was able to create a design prototype within 10 minutes of installing the app. It’s incredibly intuitive to use.

Interactive, Functional Prototypes
In Mockplus, you can make the components of your design prototypes respond to user interaction. This isn’t a static prototyping tool.
This means you’ll be able to simulate the user flow of your app from start to finish. You can also simulate animated screen transitions like "swipe left" or "fade in".

Loaded with Components
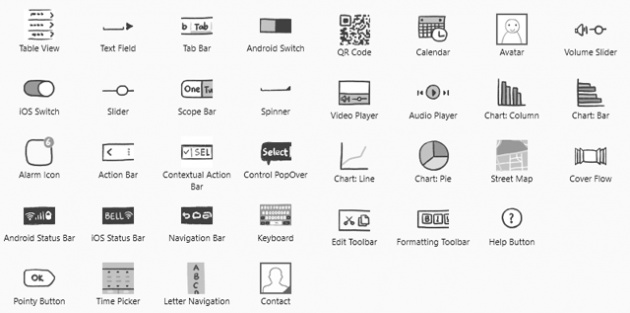
Mockplus’s comprehensive library of components gives you the ability to visually describe your design prototypes accurately. There are close to 200 componentsyou can use in your designs. The common interface elements are all available — buttons, video players, menu bars, image carousels, and a ton more.

Mobile and Static components in Mockplus.
Prototype Style
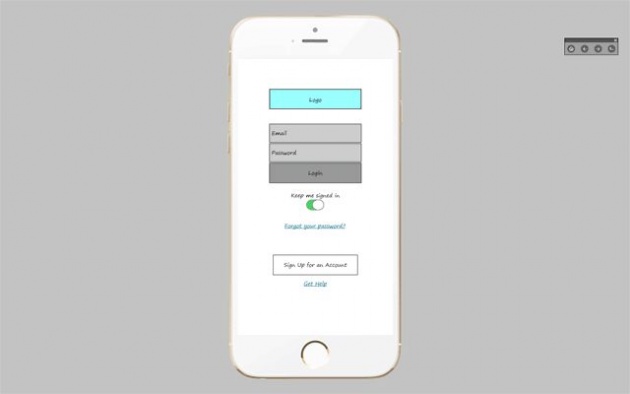
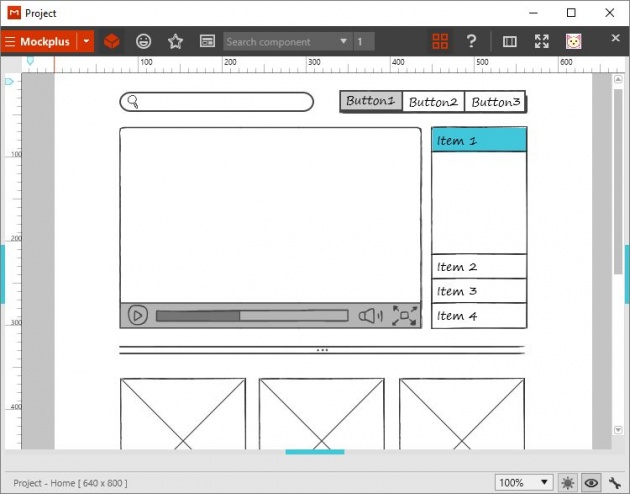
When rendering your design, you can choose between Sketch or Wireframe. TheSketch style attempts to mimic the look-and-feel of paper prototyping, while theWireframe style has straight edges and angles for a "cleaner" look. You can switch styles at any time.

You can switch between Sketch style and Wireframe style at any time.
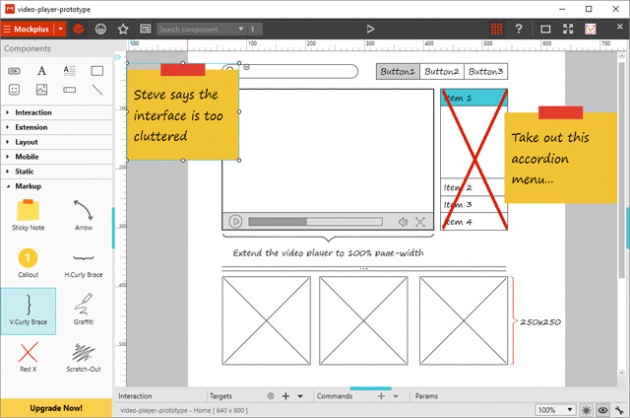
Annotation Capabilities
You can mark up your designs with comments and notes via the Markupcomponents. This feature is quite handy for calling attention to certain areas of a prototype.

Mockplus Free Trial
Mockplus has a free trial version (the version this review is based on) that you can download and use at no cost. The free version only allows you to demo your prototype in-app for now, but it will have an HTML export feature in the future. You’ll need to sign up for an account in order to use the free trial version.



